ほぼ備忘録なので、細かいところは省きますw
1.テーマの更新
・参考サイト1
・参考サイト2
↑この辺を参考に。
パッチ当てたり、msstyleファイルをいじったりします。
わからない人は手出し無用です。
余談:
・SevenVGテーマは、再現度は悪くないのですが、リモートデスクトップが不安定になるため、注意が必要です。
・TGTSoftのResBuilderが見つからない人向けリンク。TGTSoftのサイトは閉鎖されてます。
・Seven Remixは、アイコンやリソースを持っているシステムDLLをごっそり置き換える危険なプログラムです。
後で戻す用意をしないと、後悔するかもしれませんw
2.フォントカスタマイズ(メイリオフォントの適用)
・参考サイト1
・参考サイト2
・参考サイト3
自分は、メイリオ6.02のほかに、Meiryo UI、MeiryoKeシリーズ、Meiryo mod 12pt AAを導入しました。
レジストリのFontSubstitutesは、MSゴシックやMS Pゴシックをいじると既存のWord文書やPPT文書の表示が崩れるので、その他のフォント(MS Shell Dlg、MS UI Gothic等)だけの変更にとどめました。
あと、既存のMS明朝はMSゴシックをClearType化する方法もあります。
・参考サイト4
3.Lotus Notes 7へのメイリオフォント適用
NOTESのWindowsっぽくない機能名とインターフェースは大嫌いなのですが、
会社の指定ツールなので仕方がない。
せめて見た目だけでも、ビットマップフォントをやめてClearTypeフォントに変更する。
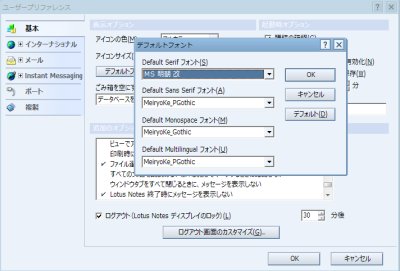
(1)NOTESの「ファイル」⇒「プリファレンス」⇒「ユーザ」の
「デフォルトフォント」を変更する。

(2)NOTESインストールディレクトリの「notes.ini」を編集する。
StaticFont0=MS 明朝 改|128|15
StaticFont1=MeiryoKe_PGothic|128|36
StaticFont2=MeiryoKe_PGothic|128|36
StaticFont3=MeiryoKe_UIGothic|128|36
StaticFont4=MeiryoKe_Gothic|128|35
↑StaticFont3の行を追加します。
StatifFont3はDefault User Interfaceにあてがわれるフォント設定ですが、もともとのnotes.iniには記述されていません。
なお、StaticFontX=フォント名|128|XXの最後にあるXXですが、これはPCにインストールされているフォントによって数値が変わってくると思います。
(1)の設定を変更させると、StaticFontの値も変わるはずなので、StaticFont3に設定したいフォントを入れてみて、その表記を確認してください。
StaticFont1=MeiryoKe_PGothic|128|36
StaticFont2=MeiryoKe_PGothic|128|36
StaticFont3=MeiryoKe_UIGothic|128|36
StaticFont4=MeiryoKe_Gothic|128|35
↑StaticFont3の行を追加します。
StatifFont3はDefault User Interfaceにあてがわれるフォント設定ですが、もともとのnotes.iniには記述されていません。
なお、StaticFontX=フォント名|128|XXの最後にあるXXですが、これはPCにインストールされているフォントによって数値が変わってくると思います。
(1)の設定を変更させると、StaticFontの値も変わるはずなので、StaticFont3に設定したいフォントを入れてみて、その表記を確認してください。
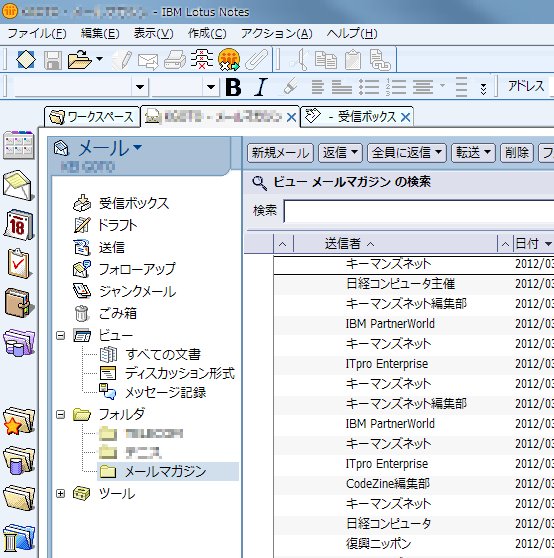
これでNOTESのほぼ全てのウインドウで、フォントがClearTypeに入れ替わるはずです。
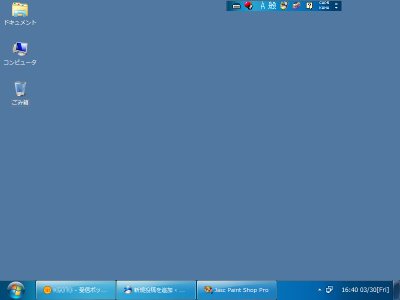
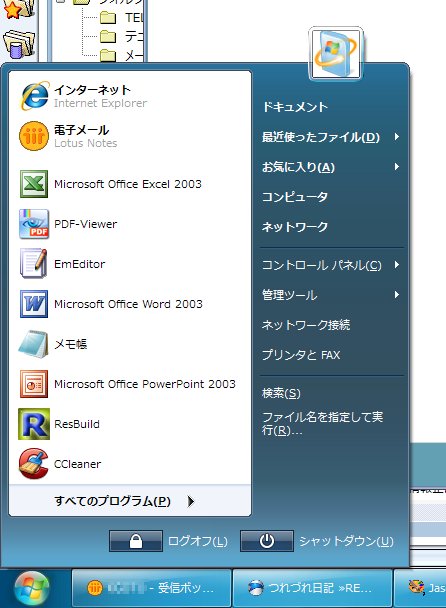
以下、変更したXPのサンプル画面ですw






Yahoo!など、一部のサイトはスタイルシートでMS UI Gothic(またはMS Pゴシック)を利用したりします。
それを無理やりユーザ指定フォントに全部変えさせる設定。
(1)IE8の場合
・インターネットオプションの「全般」タブにある「フォント」を好きなフォントに変更
・↑と同じタブの「ユーザ補助」で、「指定されたフォント スタイルを使用しない」にチェック
(2)Chrome(Chromium系含む)の場合
・C:\Documents and Settings\ユーザ名\Local Settings\Application Data\Chromium\User Data\Default\User StyleSheets\Custom.css を編集。
上記はSRWare Ironの場合です。Chromeの場合は、ChromiumをGoogle\Chromeとかに読み替えるかも。
Custom.cssへ記述する内容は、下記参考サイトを参照ください。
・参考サイト1
・参考サイト2